First PR to Svelte repository
Published at 2024. 9. 26.
6 min read
Table of Contents
Why Svelte?
나는 React로 밥 벌어 먹고 사는 사람이지만, 사실 React의 철학을 그다지 좋아하지는 않는다. 그냥 한국 채용 시장에서는 React가 절대 우위를 가지고 있기에 공부해서 사용하고 있는 것일 뿐.
React를 쓰면서 가장 불편하고 찜찜(?)한 점은, React는 Virtual DOM이라는 tree data structure를 활용하는 구조다보니 어쩔 수 없이 개발자가 렌더링 최적화에 항시 신경을 쓸 수 밖에 없다는 점이다.
상태 변경 시 상태가 변경된 컴포넌트를 포함한 모든 하위 컴포넌트들이 기본적으로 re-rendering되어 불필요하게 리소스를 낭비하게되기 때문에 이런 부분을 직접 신경써줘야 하는 것이다.
하지만 이를 위한 memoisation API조차 마구잡이로 썼다가는 코드 가독성을 심하게 해칠 수 있기 때문에 제대로 알고 써야한다.
그런데 Svelte는 React와는 다르게 runtime에 동작하는 것이 아니라 단지 compiler이기에 React와 같은 성능 문제를 개발자가 매번 고려할 필요가 없다.
React처럼 runtime에 Virtual DOM diffing을 하여 DOM을 업데이트 하는 것이 아니라 build time에 딱 필요한 DOM 업데이트(surgical update) 로직만 생성하여 runtime에 사용하는 방식이기 때문이다.
그래서 Svelte의 철학이 나에게는 훨씬 설득력이 있었고 더 깊게 파보고 싶다는 생각이 들게 되었다.
Dive into Svelte world
이전에 Svelte를 개인 사이드 프로젝트에서 한 번 사용해본 경험이 있다.
그래서 Svelte에 어느정도 익숙해져 있기는 한 상태였다(물론, 아직도 안써본 기능이 훨씬 더 많긴하지만).
하지만 나는 이제 중니어로 접어들었기에, 단순히 사용법만을 익히는 것은 더 이상 개발자로서의 성장에 큰 의미가 없다고 생각했다.
그래서 바로 Svelte repo를 clone하여 무작정 분석하기 시작했다.
코드베이스를 처음 봤을 때의 느낌은 다음과 같다.
- directory structure의 위계가 잘 잡혀있고, 역할이 잘 나누어져 있다.
- 변수명, 함수명 등의 identifier의 이름들이 꽤나 직관적으로 잘 지어져 있다.
- type 관련 파일은 존재하지만, TypeScript를 사용하고 있는 것은 아니다. (JS Doc +
*.d.ts파일로 관리되고 있음)
뭐 간단히 이 정도의 정보만 파악하고 compiler 관련 코드의 entry file 격인 packages/svelte/src/compiler/index.js 파일로 돌진했다.
확실히 pure JavaScript파일이 복잡한 type이 코드에 섞여 들어가 있는 TypeScript 파일보다는 읽기가 편했다.
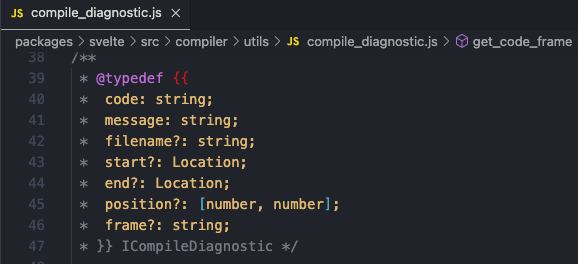
그런데 코드를 읽던 중에 JS Doc의 syntax가 약간 이상하게 보이는 부분을 발견했다.

단순하게 @typedef 선언의 끝에 newline character를 넣지 않아서 생긴 문제였다.
이런 부분은 솔직히 maintainer들이 신경쓰기가 쉽지 않은 사소한 부분이다. 왜냐하면 더 큰 task들이 산적해 있으니까.그래서 내가 당장 PR을 올려서 수정하는게 낫겠다고 판단했다.
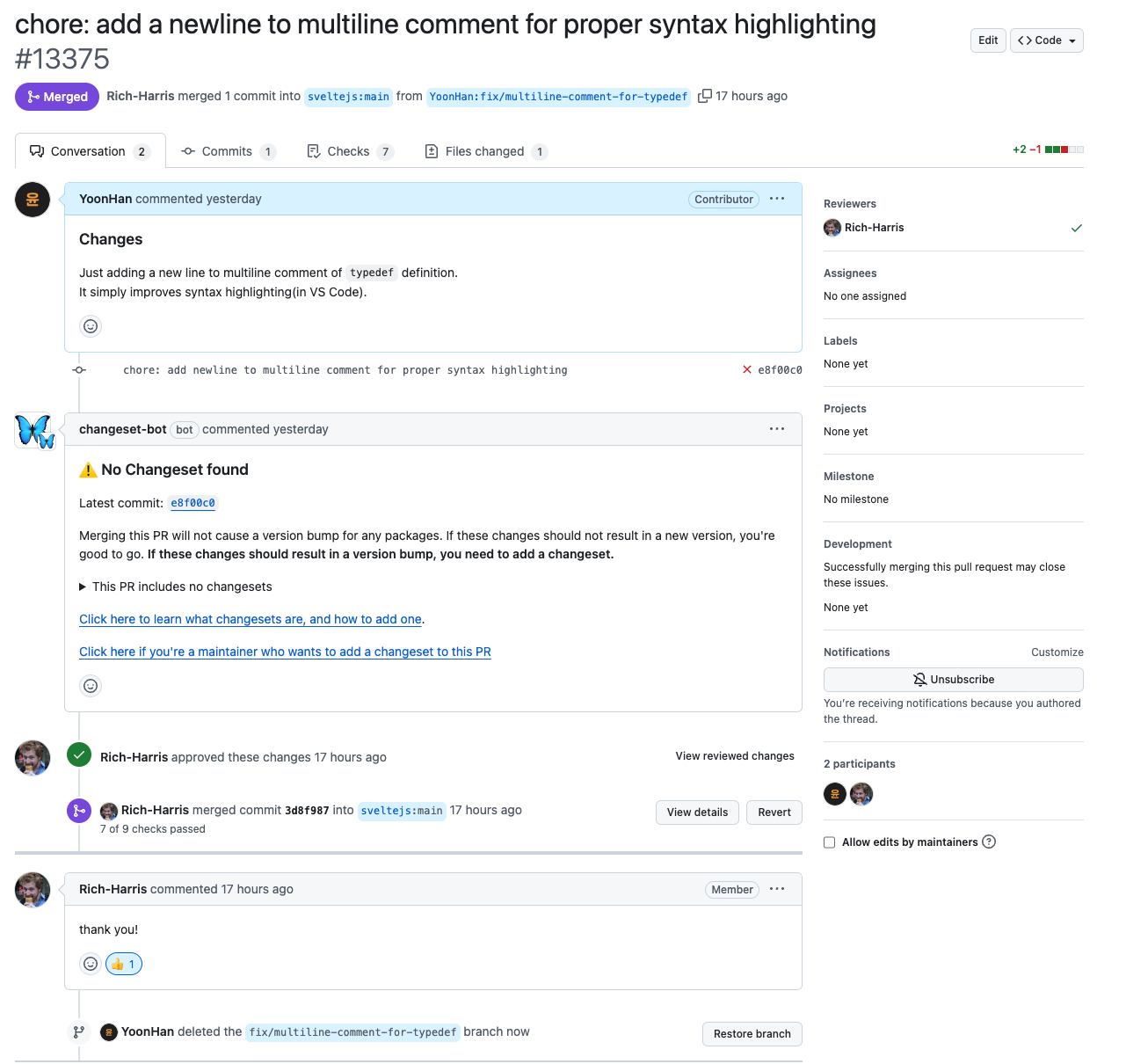
생각을 하자마자 바로 Svelte repository를 fork 해서 patch 작업을 한 뒤에, remote PR을 아래처럼 올려 두었더니 하루 뒤에 Rich Harris가 직접 merge를 해주었더라..!

사실 별 것도 아니지만, 이렇게 사소한 부분이라도 PR을 올려서 merge 시켜본 경험을 해본 것과 안해본 것은 차이가 생각보다 크다. 왜냐하면 아무리 간단한 PR이라도 그 PR을 통해 내가 해당 프로젝트에 기여하고 있다는 ‘느낌’이, 해당 프로젝트에 지속적으로 기여할 수 있게 만드는 ‘동기부여’가 되기 때문이다.
앞으로의 계획
내년 상반기까지 Svelte의 중요한 로직들을 깊게 공부해보려고 한다. 그 과정에서 알게 된 것들도 물론 포스팅 할 예정이다. 그 과정이 녹록치는 않겠지만, 프론트엔드 엔지니어로서의 다음 step을 위해 조금씩이라도 꾸준하게 해야지.